What I learned using Tachyons
January 25, 2017 · 6 min read
Tachyons is a CSS framework that describes itself as “Functional css for humans. Quickly build and design new UI without writing css.” Let’s see a few examples to get a better understanding of what that means.
The following is a source code of the type scale from Tachyons
.f1 { font-size: 3rem; }
.f2 { font-size: 2.25rem; }
.f3 { font-size: 1.5rem; }
.f4 { font-size: 1.25rem; }
.f5 { font-size: 1rem; }
.f6 { font-size: .875rem; }
@media screen and (min-width: 30em) {
.f1-ns { font-size: 3rem; }
.f2-ns { font-size: 2.25rem; }
.f3-ns { font-size: 1.5rem; }
.f4-ns { font-size: 1.25rem; }
.f5-ns { font-size: 1rem; }
.f6-ns { font-size: .875rem; }
}
@media screen and (min-width: 30em) and (max-width: 60em) {
.f1-m { font-size: 3rem; }
.f2-m { font-size: 2.25rem; }
.f3-m { font-size: 1.5rem; }
.f4-m { font-size: 1.25rem; }
.f5-m { font-size: 1rem; }
.f6-m { font-size: .875rem; }
}
@media screen and (min-width: 60em) {
.f1-l { font-size: 3rem; }
.f2-l { font-size: 2.25rem; }
.f3-l { font-size: 1.5rem; }
.f4-l { font-size: 1.25rem; }
.f5-l { font-size: 1rem; }
.f6-l { font-size: .875rem; }
}The font-size media query can be adjusted by adding a -ns, -m, or -l, so I can do something like the following.
<h1 class=”f4 f3-m f2-l”>Hello Igloo</h1>
// shrinks the font-size as the viewport gets smallerLet’s make this slightly more interesting.
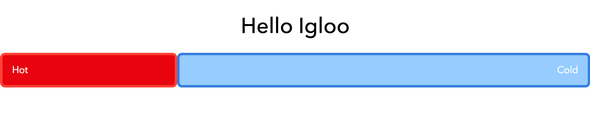
<div class="tc">
<h1 class="f4 f3-m f2-l fw5 avenir">Hello Igloo</h1>
<div class="w-100 w-30-ns ba br3 bw2 b--red dib-ns db bg-dark-red">
<p class="ma0 pa3 white tl-ns">Hot</p>
</div>
<div class="w-100 w-70-ns ba br3 bw2 b--blue dib-ns db bg-light-blue">
<p class="ma0 pa3 white tr-ns">Cold</p>
</div>
</div>So what’s going on here? Listed below is some of the source code to give you a rough idea.
.tc { text-align: center; }
.tl-ns { text-align: left; } // when viewport width > 30 em
.ma0 { margin: var(--spacing-none); } // equal to 0
.pa3 { padding: var(--spacing-medium); } // equal to 1rem
.ba { border-style: solid; border-width: 1px }
.dib-ns { display: inline-block; } // when viewport width > 30em
.db { display: block; }You can look up the other classes by visiting Tachyons.
The -ns -l added to the end of some of the classes are the same media queries used in the type scale and are applicable to a lot of other classes.
The margin and padding works similarly to the type scale having ranges from ma0 to ma6 , and pa0 to pa6, which is awesome. Since it uses CSS variables, you can customize it to your liking as well.
The naming convention can take some time getting used to, but I think it is easy to reason about plus Tachyons has great documentation.
Anyways, the following is what you end up getting.
 Result in a viewport with a width greater than 30 rem.
Result in a viewport with a width greater than 30 rem.
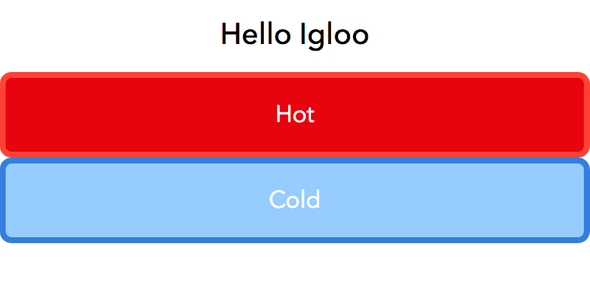
 Result in a viewport with a width less than 30 rem.
Result in a viewport with a width less than 30 rem.
I know this isn’t a very creative example, but I hope you get the point. I was able to focus on styling my HTML elements in a mobile-first approach without writing a line of CSS. You can argue that the class list is too long and looks ugly, but it is convenient to work in one file without having to deal with a separate CSS file. The classes Tachyons provide are very modular that does one thing, so it is easy to reason about what the class you are inserting does.
Tachyons also gives you a lot of flexibility in using the tools it provides. If you are working in a Node application, you can install the full framework by running the following.
npm install --save-dev tachyonsIf you look inside your node_modules/tachyons/src, you can see that it consists of a bunch of CSS files such as _type-scale.css, which is the source code I showed you earlier for font-sizing. Let’s say you just want to use the _type-scale.css and _spacing.css (padding and margins) features, you can just import those files only into your main CSS file like the following.
/* main.css */
@import ‘tachyons/src/_type-scale’;
@import ‘tachyons/src/_spacing’;
@import ‘tachyons/src/_media-queries’;Since they both depend on media queries, I imported that as well.
- I am using a PostCSS plugin, postcss-import to resolve the import paths to automatically look into my
node_modulesif the file cannot be found in the local directory. If you are hardcore and don’t want the clutter in thenode_modulesfor the features you don’t use, you can technicallynpm installthese features individually.
npm install --save-dev tachyons-type-scale
npm install --save-dev tachyons-spacingThey automatically include the media queries definition so you don’t have to install that separately. Then you can import it.
/* main.css */
@import ‘tachyons-type-scale’;
@import ‘tachyons-spacing’;If you do not use Node you can always just download the source files and store it on the client side.
Anyways enough about the ways to install this thing. What about customizing the classes to fit your needs?
Let’s say you want to change the default color of dark-red.
The default color for dark-red is .dark-red { color: var(--dark-red); } in _skins.css. var(--dark-red) resolves to --dark-red: #e7040f; which is nested in :root {} if you examine _colors.css.
According to Mozilla, :root can be defined as the following.
The :root CSS pseudo-class matches the root element of a tree representing the document. Applied to HTML, :root represents the
<html>element and is identical to the selector html, except that its specificity is higher.
You don’t want to directly edit the CSS variable here if you installed it via npm, because an update to the module will clean your edits. I learned this the hard way 😑.
The simplest way is to create a new CSS file for custom Tachyons classes on your client side such as tachyons-custom.css or just _colors.css if you want to follow the Tachyons convention. Within the file just insert the following code.
:root {
--darkred: #c92a2a;
}Now just make sure to import this file after you have imported Tachyons.
/* main.css */
@import ‘tachyons’; /* full framework via npm */
@import ‘tachyons-customs’;tachyons-customs will override the original --dark-red since it is used after.
Not only that, this change will reflect on other classes that has a relationship with --dark-red such as .b--darkred, .bg--darkred, .hover-bg-dark-red:focus which you can guess what it does. (The power of CSS variables)
The freedom given to you to use the tool and customize it however you want is what makes Tachyons powerful. You will likely end up reusing a lot of the same classes for certain HTML elements making your HTML look bloated. But because it works like an inline style, that makes it easier to debug if something breaks, instead of having to scramble to your CSS files. I think it is a tradeoff I am more than willing to accept. Plus, Tachyons has great documentation. Currently, I am using it in conjunction with PostCSS and Webpack.
If you have time, I recommend taking Tachyons out for a test run to see how you like it.